Redactie Belgiancowboys - bereikbaar via redactie [at] belgiancowboys.be
Appmachine.com is een Nederlandse startup die over minder dan 2 weken tijdens het Mobile World Congress in Barcelona wordt gepresenteerd aan de wereldpers. Met Appmachine zijn gebruikers zelf in staat om in drie stappen een mobile app (voor iOS en Android) te bouwen.
Het nieuwe platform waarvoor men zich nu alleen nog voor het beta programma kan inschrijven biedt straks de mogelijkheid om te kiezen uit standaard navigatie templates. Daarnaast is er de mogelijkheid om zelf je app te ontwerpen. Toch is het ontwerpen van een app een behoorlijke uitdaging. Een design voor 4-inch screen is vele malen lastiger dan voor een website.
Jerry Lieveld is UX & Design Director van AppMachine en gespecialiseerd in user experiences en vormgeving van mobile apps. In deze posting geeft hij zijn visie over wat volgens hem de belangrijkste mobile design trends zijn voor 2013. Leerzaam voor iedereen die van plan is dit jaar zelf een mobile app te bouwen.
1. Simple design
Vorig jaar al werd de trend ingezet waarbij interfaces steeds ‘platter’ werden. Materiaalstructuren en ‘skeuomorphs’ (‘nepvormen’, zoals toetsen van een ouderwetse telefoon in een digitale interface) werden steeds minder gebruikt. Hierbij was het ontwerp van de Metro interface van Microsoft Windows 8 van grote invloed, maar we zagen het ook bij apps als Flipboard en ook bij de apps van Google. Deze trend is begrijpelijk omdat de gebruiker steeds minder houvast nodig heeft aan reeds bestaande beeldtaal (het leer van een agenda bijvoorbeeld).
Omdat deze metaforen voor de gebruikers overbodig worden, kan er dus steeds meer vormgegeven worden vanuit een puur digitaal perspectief. Wat mij hierin erg aanspreekt is dat we steeds meer toe gaan naar eenvoudige interfaces, die verrassen in helderheid en bruikbaarheid. Simple design dwingt vormgevers wel nog meer om elke pixel en elke verhouding beter af te wegen en recht te zetten. Dat is heel erg zen en I love it! Tegelijk moeten we de steeds grotere groep van ouderen niet vergeten. Een aardig voorbeeld daarbij is het verschil in leercurve van een laptop en een iPad. Geef je oma een laptop en ze kan na twee weken met veel hulp een beetje emailen. Geef haar een iPad en ze kan dat veel sneller. Voor die doelgroep moeten we ook heldere en eenvoudige interfaces blijven maken.
2. Lettertypen
Door het vereenvoudigen van de interfaces (simple design), wordt het gebruik van het juiste lettertype steeds belangrijker. Op mobiele apparaten zijn heldere letters van belang, maar lettertypen maken ook de interface. Een lettertype met meer gewicht erin, heeft een wezenlijk andere uitstraling dan een letter die veel lichter is. Daarmee spelen is heel belangrijk, zeker in de context van simple design.
3. Minder ‘aanklikken’, meer bewegen
Wat we zien is dat er minder gebruik wordt gemaakt van knoppen die worden ‘aangeklikt’, maar meer van andere bewegingen. Dit is een evolutie die plaatsvindt doordat we de mobiele / touch interfaces steeds beter gaan begrijpen en we steeds meer specifiek voor ‘mobiel’ vormgeven. De knop (als een kader met een afwijkende kleur en contrasterende tekst) zal wel altijd blijven als een geïsoleerde call for action. Het vegen (swipe), knijpen (pinch), en vasthouden (tap and hold) zullen steeds meer gebruikt worden als belangrijke acties. Straks bladeren we door pagina’s (scrollen) door het apparaat schuin te houden.
4. Animatie en verandering
Voorheen werd veel gebruik gemaakt van animaties bij het navigeren van-scherm-naar-scherm. In de toekomst zien we steeds meer kleinere animaties en transities (little treats of delight of eastereggs). Dat gaat van eenvoudige parallaxeffecten in afbeeldingen (bijvoorbeeld iets wat in de voorgrond langzamer beweegt dan de achtergrond) tot het animeren van ingedrukte knoppen (pressed state). Dat laatste gebeurt nu vaak met een alternatieve kleur maar we zullen straks meer varianten zien, met bijvoorbeeld bewegend beeld of een omringende gloed (ambient glow).
Animatie zie je ook in hoe je bijvoorbeeld in nieuwsapps van artikel naar artikel gaat doordat de pagina als het ware oprekt. Dit maakt het gebruik van de interfaces nog leuker. Bij deze trend heeft ook de animated gif behoorlijk meegeholpen. Ik verwacht dus dat homescreens meer animatie krijgen. Maar behalve over animatie gaat dit ook over geluid. Dingen moeten gewicht en gevoel hebben. Ook bij een interface wil je dat; dat het een gevoel geeft. Een gevoel waar ik een associatie mee heb, of een gevoel van ‘zwaar’. Dat lukt vaak niet alleen maar visueel. Daar gebruiken we wel beweging voor, mini-animaties, ik raak iets aan en het verschuift een beetje, maar je versterkt dat gevoel ook door er een klein geluidje bij te doen. Van die hele kleine, die je bijna niet hoort, maar die je wel mist als ze er niet meer zijn. Ook dat hoort bij de vormgeving.
5. Native, native, native
Native apps hebben in de nabije toekomst nog grote voordelen ten opzichte van de webtechnieken als HTML5. Webtechnologieën bieden nog niet de naadloze en snelle gebruikservaring. Ik zie dit ook in 2013 nog niet op niveau komen. Als je op het mobiele platform een Wow experience wilt hebben, dan moet de app native zijn.
6. Contextafhankelijk
Contextafhankelijke apps stemmen de informatie en zelfs de interface af op waar je bent, wat je aan het doen bent en wat de app al van je weet. Hierdoor wordt de inhoud relevanter en zal de app ook vaker worden gebruikt. Dit is een hele belangrijke. De app kan er bijvoorbeeld anders uitzien als je in Spanje bent dan wanneer je gewoon in Friesland bent. Bovendien weet de app dat je van Japans eten houdt, waardoor de Japanse restaurants automatisch worden getoond. Dit kan ook doorwerken in de vormgeving. Een app kan er bijvoorbeeld overdag anders uitzien dan ’s nachts. Of de app toont kortere informatie wanneer je beweegt dan wanneer je stilstaat. Een nieuwsapp geeft me bijvoorbeeld een totaaloverzicht met de koppen en wat regels tekst wanneer ik stilsta, maar als ik ga bewegen toont hij alleen maar de koppen van de artikelen die voor mij belangrijk zijn.
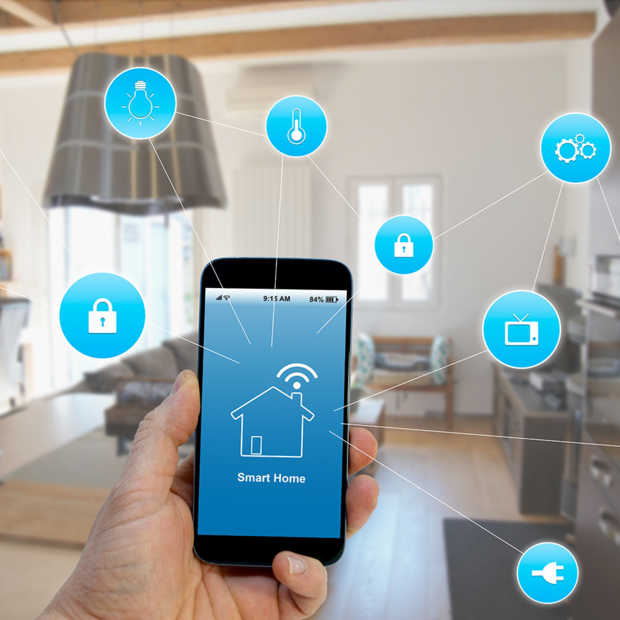
7. Everything connected
We zien hier ook al een aantal jaren mooie ontwikkelingen die het komend jaar verder volwassen worden. Steeds meer services hebben ‘mobiel’ centraal staan. Nu ontwikkelen we services voor diensten als Facebook of Twitter, die goede API’s hebben. In de toekomst worden steeds meer diensten ontsloten via API’s, zodat het voor apps niet moeilijk wordt om daar op in te haken. Dan gaan de lichten van je huis aan wanneer je in de buurt van je huis komt. Of dat je koelkast je gaat vertellen dat je nog gehakt moet kopen als je lasagne wilt maken. Dit zal nog enige tijd duren. (Bron Appmachine.com)
Dit bericht werd overgenomen van Dutch Cowboys
Verder lezen over App

Technology23.03.2020
Je woning via je smartphone in de gaten houden

Mobiel26.11.2019
Een ‘digitaal condoom’ gaat sexting veiliger maken
Belgische app .comdom gelanceerd
Algemeen08.10.2018
FibriCheck is de allereerste app voor hartritmestoornissen

Automotive23.01.2018
Toyota wil met app jongeren veiliger doen rijden
Roekeloze jonge bestuurders krijgen Spotify-list van ouders te horen
Algemeen15.04.2017
Mobile Vikings stunt met jacht op virtuele paaseieren

Algemeen22.12.2016
Deezer in 2016: jaar van groei en dansmuziek

Algemeen14.12.2016
myShopi app overschrijdt de kaap van 1.000.000 downloads
en meer dan 500.000 actieve gebruikers in België
Social04.10.2016
Facebook introduceert Messenger Lite
Geen snelle smartphone? Geen probleem: hier is Messenger LiteVerder lezen over Design

Algemeen13.05.2024
Is de ideale eettafel rond of vierkant?

Algemeen21.03.2024
Met deze hulpmiddelen voorkom je schade aan een vloer

Algemeen28.02.2023
Zo kun je zelf een gietvloer gieten

Algemeen13.12.2022
Vergelijk verschillende soorten vloeren voor jouw woning

Algemeen11.10.2021
Sfeervolle slaapkamer inrichten: 4 tips

Algemeen02.04.2020
Voorjaar! Tijd voor een mini-verhuizing in je woonkamer

Design14.09.2018
Multifunctionele tv-meubels voor bij de beste televisie

Algemeen21.08.2018
Zo kies je de juiste verf voor jouw interieur
Verder lezen over Mobiel

Mobiel03.11.2022
Zonenummer vast op mobiel: zó zit dat

Algemeen15.03.2018
Mobile Vikings update abonnementen: meer data, zelfde prijs!

Mobiel07.02.2018
Orange: Eerste abonnement met onbeperkt internet in België

Mobiel01.03.2017
Proximus lanceert als eerste 4.5G in België

Mobiel17.02.2017
Vergelijking gsm providers: dit is het beste aanbod!

Mobiel13.01.2017
Review: de Lenovo Moto Z Play
Modulaire smartphone
Algemeen10.01.2017
Proximus & Telenet worden duurder, Orange niet!

Mobiel02.08.2016